VSCode Tips, Tricks and Clicks: Self Documentation
One of the hardest things of coding is knowing what the f*©k you're reading. And given the fact that we read orders of magnitude more code than we write, this should be easier. Hovering on VSCode helps with this.
When I'm confused, i have to use the mouse:

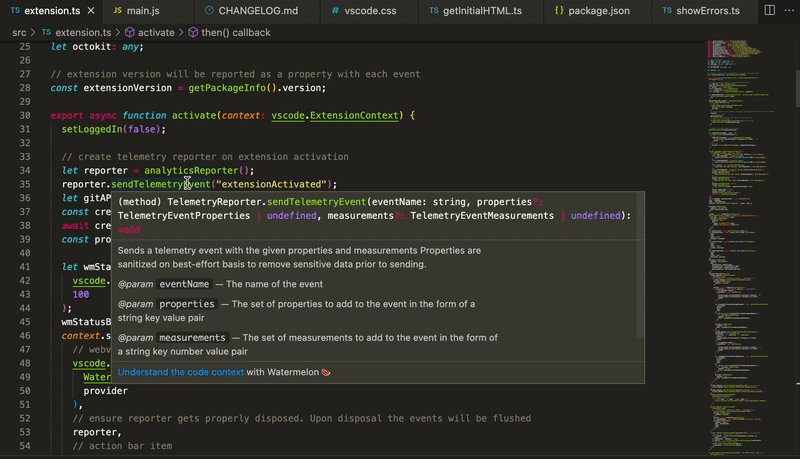
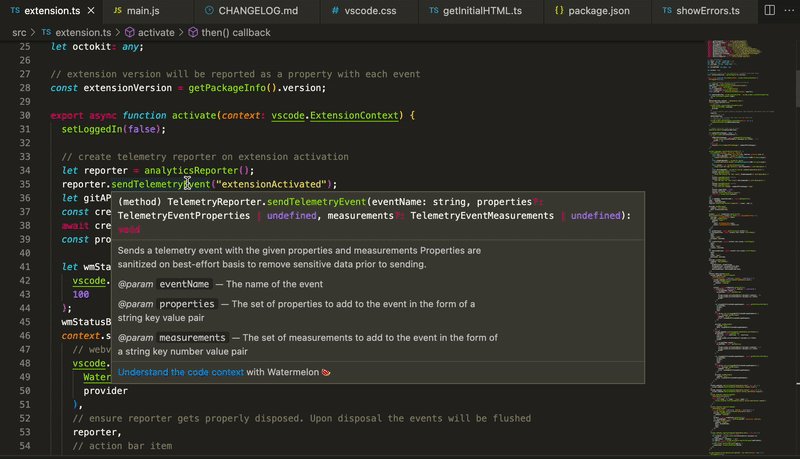
This shows on VSCode a ton of information, such as the function signature and all the params it needs.
But where does this information come from?
Well, it's not autogenerated, yet.
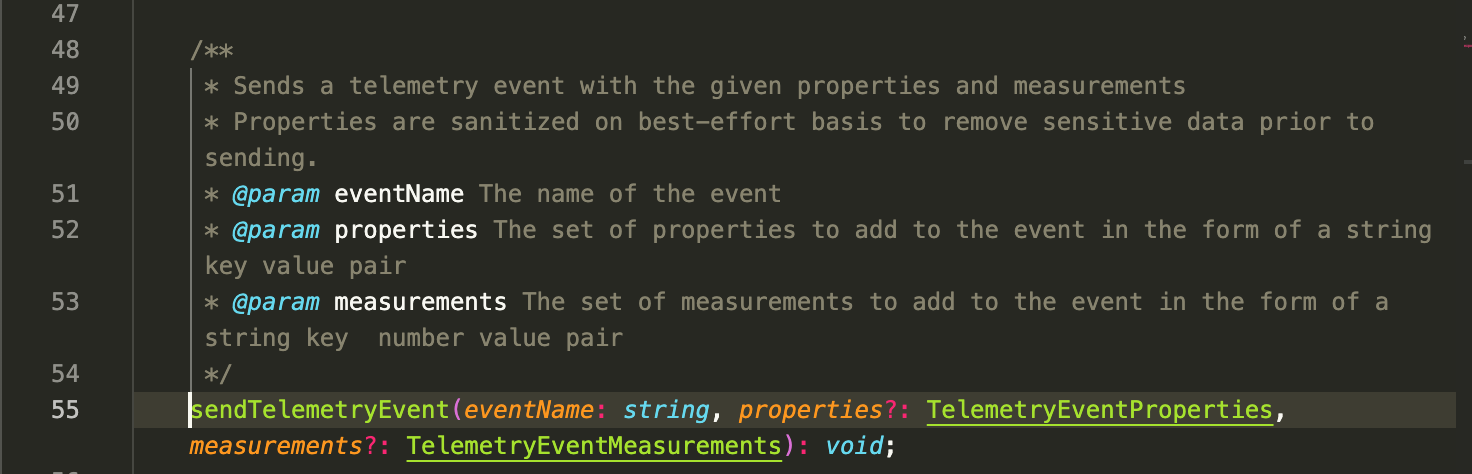
I went to function that generated the hover and voilá, it said:

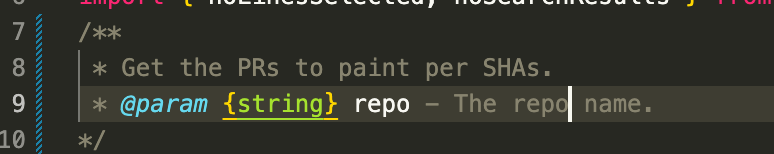
It's the same information, as comments. Underneath, it uses JSDoc

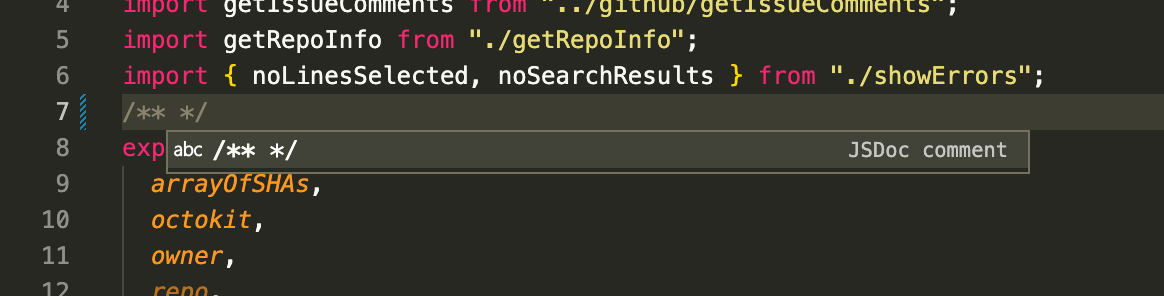
You even get autocomplete and syntax highlighting when documenting yourself!

One thing to bear in mind is that this works out of the box for JavaScript and TypeScript, but extensions are available for other languages.